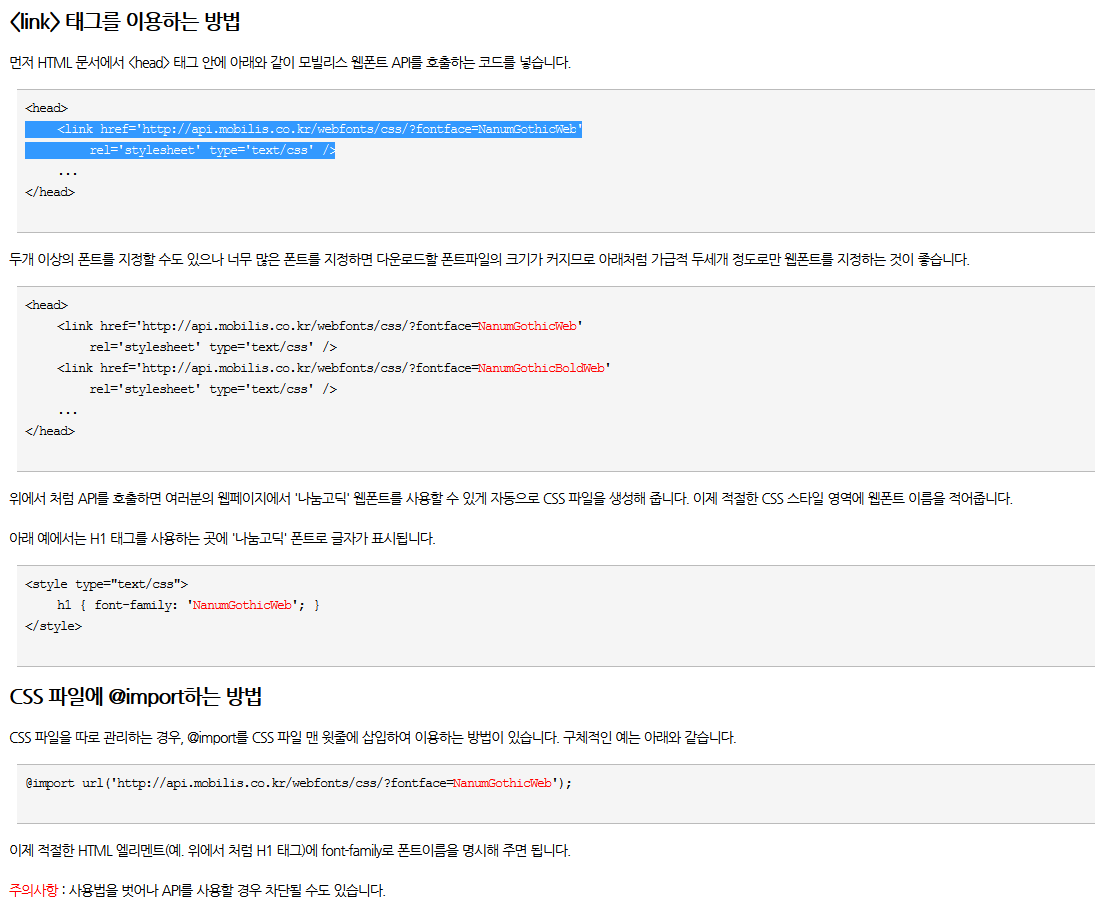
블로그나 홈페이지에 웹폰트를 적용하려면 다음과 같이 한다.
우선 나눔고딕 웹폰트를 다운받을 수 있는 모빌리스에서 웹폰트의 링크를 가져와야 한다.
모빌리스로 가면 아래와 같은 화면이 나오는데, 1번의 나눔글꼴을 선택하고, 2번의 나눔고딕을 누른다.

나눔고딕 글꼴의 여러 가지 모양과 함께 나눔고딕 글꼴을 웹어 적용할 수 있는 스타일의 링크가 나온다. 그 중 하나를 선택해서 복사(Ctrl-C를 눌러)한다.

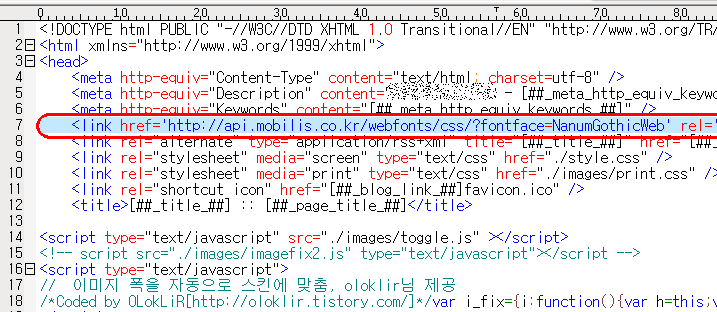
위에서 복사한 링크를 홈페이지의 html 중 <header>와 </header> 사이에 붙여넣기(Ctrl-V를 눌러)한다. 블로그인 경우 스킨의 index.html 파일을 텍스트 편집기로 불러와서 넣으면 된다. 모든 CSS 파일에 나눔고딕을 적용해야 되므로, CSS link 보다 위에 붙여넣기 해야 한다.

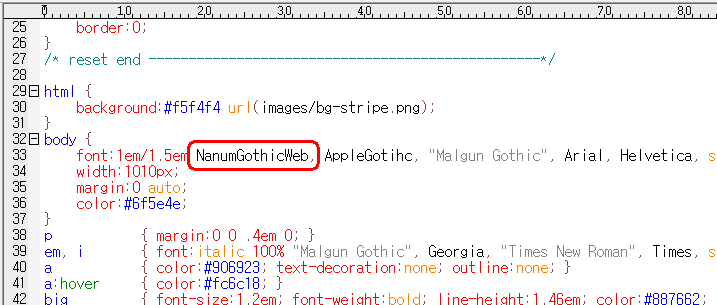
마지막으로 CSS 파일에서 모든 폰트 요소에 대해 다른 폰트보다 앞에 ‘NanumGothicWeb’을 추가한다. 다른 폰트 앞에 추가할 때는 NanumGothicWeb을 입력하고, 콤마(,)를 찍어야 한다.

이제 웹페이지를 다시 로드하면 폰트가 나눔고딕으로 바뀌어 출력된다.
블로그/홈페이지에 나눔고딕 웹폰트 적용하기