-
각 브라우저의 웹 개발자를 위한 툴
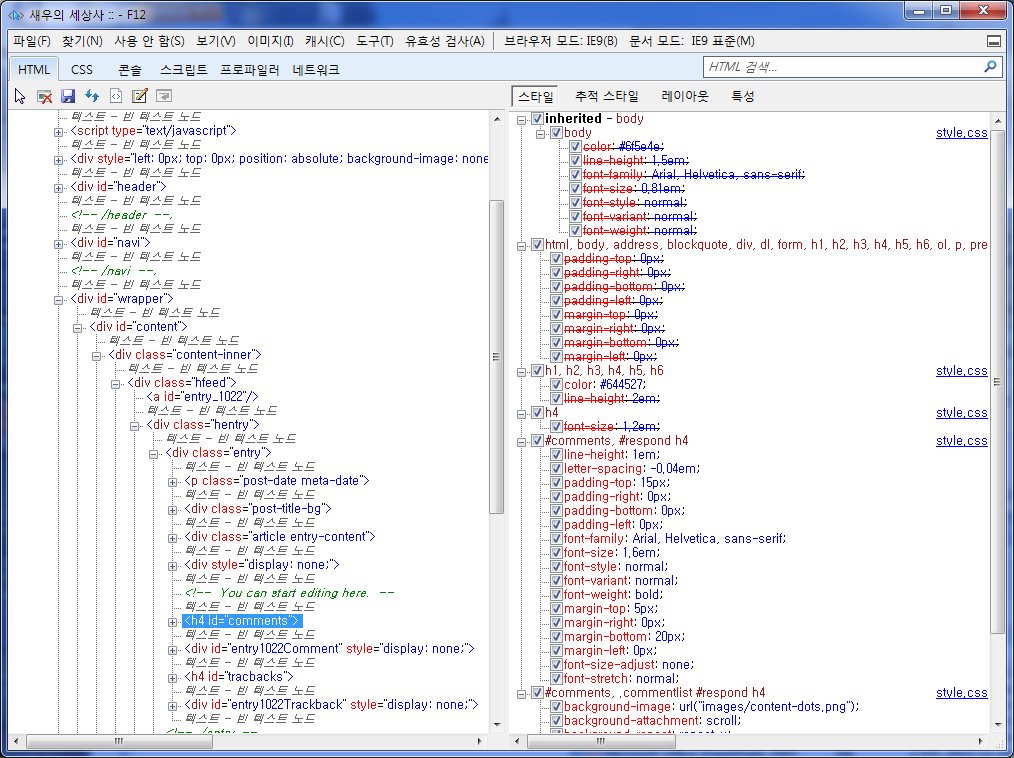
웹페이지 개발자를 위한 툴이 아주 가까이 있었는데 지금까지 모르고 있었다니… IE9(다른 버전도 되나)와 크롬에서는 웹페이지를 열고, <F12> 키를 누르면 현재 페이지의 구조와 CSS 상속 및 적용된 항목이 쭉 표시된다. 파이어폭스에서는 웹페이지를 열고, 메뉴에서 개발자도구 -> 문서검사를 선택하면 구조를 확인할 수 있다.오른쪽 아래에 있는 <HTML> 버튼을 누르면 화면 아래에 html 소스가 나오고, <스타일> 버튼을 누르면 오른쪽에 CSS가 나온다. 이런게 있는걸 알았으면 블로그 수정할 때마다 하나하나 수정하면서 리로딩하지 않아도 되는건데…어렵게도 작업을 했었다.물론 더 좋은 툴도 많이 있겠지만 브라우저에 내장된 기능이라 별도의 비용이 들지 않으면서도 간단하게 확인할 수 있으니 좋아보인다.다음에 작업할 때는 꼭 이걸로 확인하면서 해야지.
-
구글 크롬 사용자 데이터 및 캐시 폴더 변경
구글 크롬의 캐시를 램디스크로 변경하려면 바탕화면과 시작 메뉴의 아이콘을 오른쪽 클릭하고, 속성을 선택한 다음 대상의 뒤에 다음과 같이 추가한다. 사용자 데이터 폴더 : –user-data-dir=”e:\my-data\Program Files\Chrome”캐시 데이터 폴더 : –disk-cache-dir=”y:\Chrome” 같이 붙여서 –user-data-dir=”e:\my-data\Program Files\Chrome” –disk-cache-dir=”z:\Chrome”로 하면 두 가지가 한 번에 해결된다.
-
[펌] 불여우를 빠르게 사용하는 몇가지 팁
원문 링크 : [펌] 불여우를 빠르게 사용하는 몇가지 팁 불여우를 빠르게 사용하는 몇가지 팁 xp에서 시동 시간 빠르게 하기 불여우 바로가기에서 C:\Program Files\Mozilla Firefox\firefox.exe" /Prefetch:1로 입력한다. 아래 사항을 모두 입력한 후 반드시 모든 불여우 창을 닫고 재시작해야 된다. 일단 주소창에 about:config라고 쳐서 설정상태로 한다. 메모리 릭 픽스 불여우의 버그로 인한 것. 오른쪽 마우스 클릭 -> 새로만들기 -> 문자열환경 설정 이름에 browser.cache.memory.capacity 입력하고 값에 16000 입력 캐시 디렉토리 변경 browser.cache.disk.enable가 true로 되어있는지 확인한 후오른쪽 마우스 클릭 -> 새로만들기 -> 문자열환경 설정 이름에 browser.cache.disk.parent_directory 입력하고 값에 설정할 경로 입력 랜더링 속도 빠르게 하기 오른쪽 마우스 클릭 -> 새로만들기 -> 정수환경 설정 이름에 nglayout.initialpaint.delay 입력하고 값에 0 입력(랜더링시 대기시간을 없애준다). 풀스크린시 나오는 메시지…