-
각 브라우저의 웹 개발자를 위한 툴
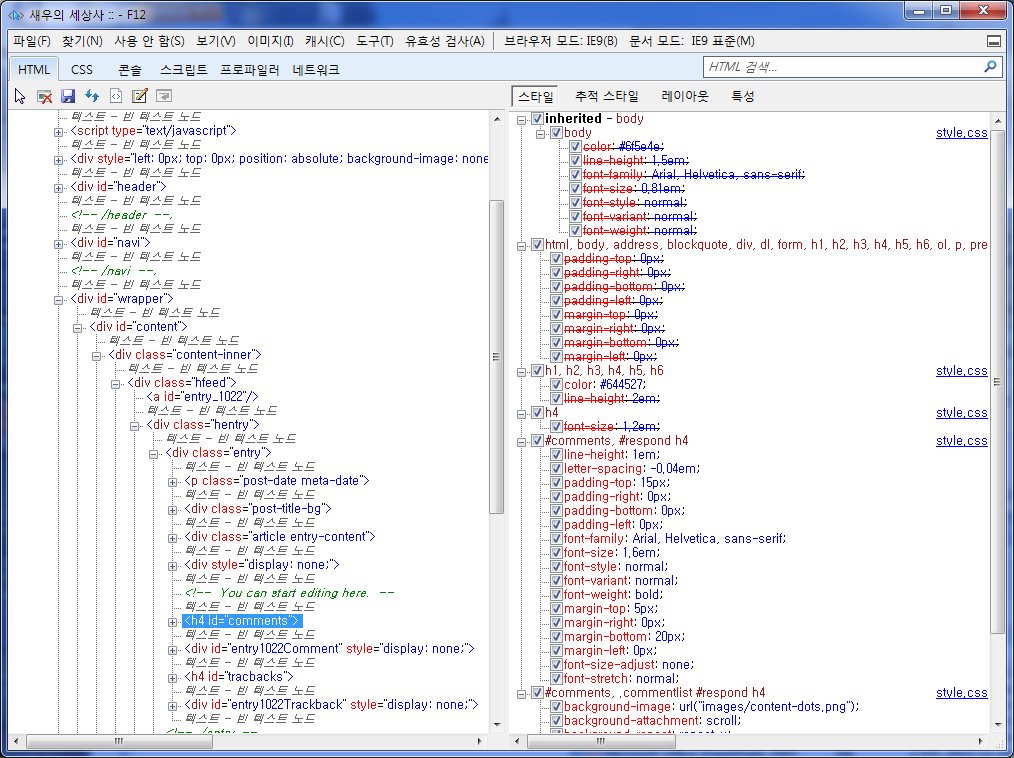
웹페이지 개발자를 위한 툴이 아주 가까이 있었는데 지금까지 모르고 있었다니… IE9(다른 버전도 되나)와 크롬에서는 웹페이지를 열고, <F12> 키를 누르면 현재 페이지의 구조와 CSS 상속 및 적용된 항목이 쭉 표시된다. 파이어폭스에서는 웹페이지를 열고, 메뉴에서 개발자도구 -> 문서검사를 선택하면 구조를 확인할 수 있다.오른쪽 아래에 있는 <HTML> 버튼을 누르면 화면 아래에 html 소스가 나오고, <스타일> 버튼을 누르면 오른쪽에 CSS가 나온다. 이런게 있는걸 알았으면 블로그 수정할 때마다 하나하나 수정하면서 리로딩하지 않아도 되는건데…어렵게도 작업을 했었다.물론 더 좋은 툴도 많이 있겠지만 브라우저에 내장된 기능이라 별도의 비용이 들지 않으면서도 간단하게 확인할 수 있으니 좋아보인다.다음에 작업할 때는 꼭 이걸로 확인하면서 해야지.
-
[링크] 라운드 버튼 CSS 및 이미지 만들어주는 사이트
[링크] 라운드 버튼 CSS 및 이미지 만들어주는 사이트
-
[펌] CSS2 규격
[펌] CSS 규격집 CSS 1 Specification CSS 2.1 Specification CSS 3 Specification – 작업중…
-
[펌] 17개의 CSS 초보 소스
원문 링크 : 17개의 CSS 초보 소스 17개의 CSS 초보 소스 1. form 문에서 여백없애기 <form …..> 이런 문은 기본적인 여백이 있습니다. 그럴때마다 style=”margin:0px;padding:0px;” 라고 쓰기는 상당히 귀찮은 일일겁니다. 항상 읽어 들이는 style.css 가 있다면 다음과같이 추가 합니다. 라고 추가 해 놓으면 어떠한 문장에서든지 form 문은 여백이 없어집니다. 2. 셀렉트 박스에서 내용 우측정렬시키기 3. 간단히 링크점선 없애기 보통 링크의 점선을 없애기위해 자바스크립트를 이용하거나 onfocus=this.blur(); 이런식으로 처리를 하시죠? css 한 줄로 텍스트링크, 이미지링크 모두 처리가 가능합니다. 4. 셀렉트박스(풀다운)에 색깔 넣기 5. 자주 사용하는 css 속성 – 글꼴장식. – 글씨굵기. – 글씨체. – 문자간격. – 링크걸기. – 자주사용되는 글씨. – Filter. – 글씨 세워쓰기. 6. 문자열 자르기 가로크기가 지정되어 있는 경우에 사용할…