-
Tizen(타이젠) SDK 설치하기 – Tizen 에뮬레이터 만들기
전편에서의 과정으로 Tizen SDK를 설치했으면, 다음 그림과 같이 시작 메뉴의 Tizen SDK에 Emulator Manager라는게 등록되어있을 것이다. 이 Emulator Manager를 이용해서 가상 기기를 만들어보자. 시작 메뉴에서 Emulator Manager를 실행하면 나오는 첫 화면은 아래와 같다. 위의 그림에서 tizen2.0에 있는 <<Create New…>>를 선택하면 Tizen2.0 레퍼런스 이미지를 기준으로 가상 기기를 만드는 것이고, Custom에 있는 <<Create New…>>를 선택하면 Tizen 시스템 이미지를 원하는 것으로 바꿔서 에뮬레이터를 만들 수 있다. 지금은 아직 Tizen 시스템 이미지 만들기를 해보지 않았으니 standard 이미지를 이용해서 에뮬레이터를 만들어보자. 우선 tizen2.0에 있는 <<Create New…>>를 선택하고 아래에 있는 <Create> 버튼을 누른다. 오른쪽에 가상 기기의 설정이 나온다. 이름과 해상도, 램 용량을 입력하고 <Confirm> 버튼을 눌러 가상 기기를 생성한다. * 참고 : 안드로이드 AVD를 만들 때도…
-
Tizen(타이젠) SDK 설치하기 – SDK 설치
앞 글에서 다운 받은 Install Manager를 실행한다. 잠시 혼자서 뭔가를 하다가 아래와 같은 화면이 나온다. Install the new Tizen SDK version을 선택하고, <Advanced> 버튼을 눌러 선택하는 화면으로 들어간다. SDK Image를 선택하고 폴더 버튼을 누르면 파일 선택창이 나온다. 앞 글에서 받아놓은 SDK Image가 있는 폴더로 이동해서 설치할 SDK Image를 선택하고(윈도우에서 64비트용으로 받았기 때문에 windows64를 선택했다), <열기> 버튼을 누른다.. 선택한 SDK Image가 제대로 선택되었는지 확인하고 <OK> 버튼을 누른다. PC가 잠시 혼자 놀기 신공을 시전한다. 라이센스에 동의하고 다음으로 넘어간다. 설치 형태를 Typical로 한다. 설치 항목 중 위의 세 가지는 앱 개발자에게 다 필요한 부분이고, 아래 두 가지는 필요없는 부분이다. SDK를 설치할 폴더를 선택하고, <Install> 버튼을 누르면 설치를 시작한다. 기본 폴더는 C:\tizen-sdk인데, 나는 다른…
-
Tizen(타이젠) SDK 설치하기 – SDK 다운로드
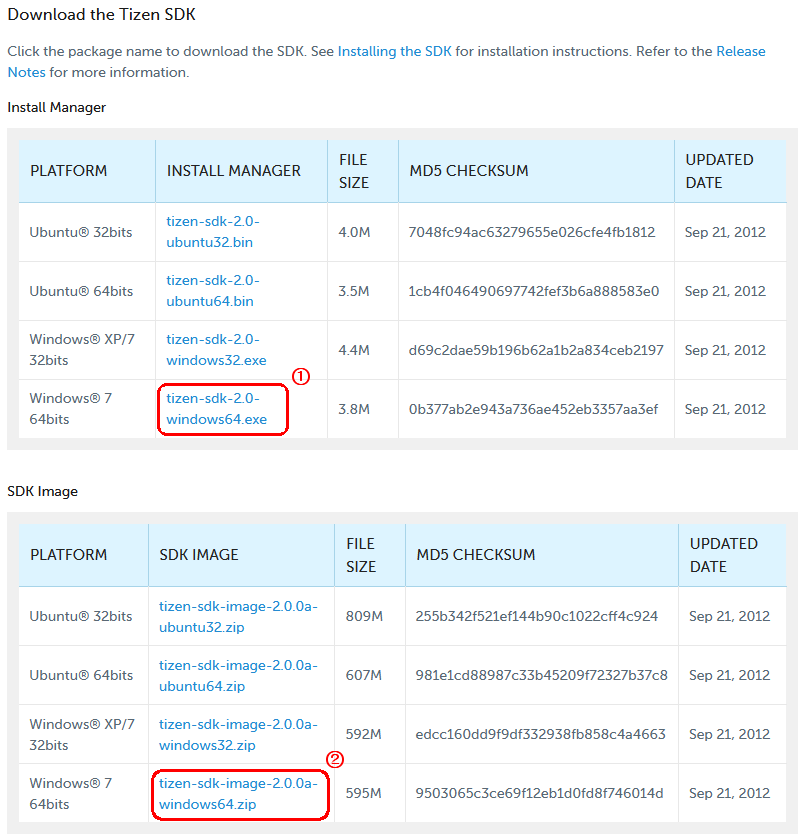
인텔, 삼성 등의 업체가 리눅스 재단과 함께 만들고 있는 Tizen의 개발툴(Tizen SDK) 2.0 버전이 작년 9월에 발표되었다. 이 개발툴은 현재 Ubuntu Linux와 Windows 환경에서 사용이 가능한 상태다. 맥용은 차후 발표한다고 한다. 최근 Tizen에 대한 소식이 조금씩 흘러 나오고 있고, Tizen에 먼저 발을 들여놓기 위해 Tizen 개발툴을 설치해보려고 한다. 우선 Tizen 공식 홈페이지로 가보자. 홈페이지에 가면 화면 가운데 대문짝만하게 Tizen 2.0 SDK와 소스 코드가 있으며, 다운로드할 수 있는 링크가 있다. 위 화면에서 <Download the SDK>를 클릭하면 다운로드할 수 있는 페이지로 이동한다. 위 화면에서 다운받아야 되는 파일은 Install Manager와 SDK Image이다. 자신의 시스템이 윈도우 32비트(XP/Vista/7/8)이면 windows32가 들어간 링크의 파일 두 개를 받고, 윈도우 64비트(Vista/7/8)이면 windows64가 들어간 링크의 파일 두 개를 받는다(나는 64비트…
-
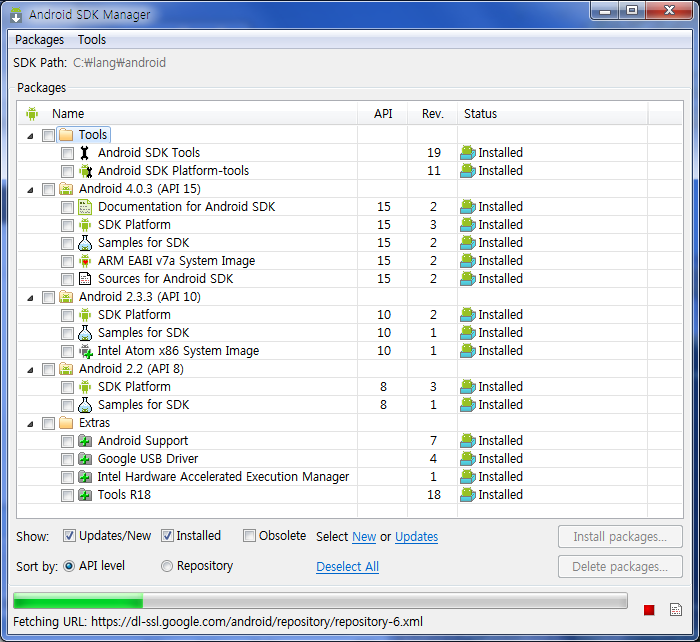
안드로이드 개발 툴 (ADT)가 r19로 다시 업데이트…
r18 업데이트 후 어제 하루를 그냥 보냈는데, 그 문제로 오늘 다시 업데이트가 됐나보다.근데 업데이트가 너무 느려…얼마나 걸릴지…이번 업데이트로 또 어제와 같은 문제가 발생하지 않겠지?
-
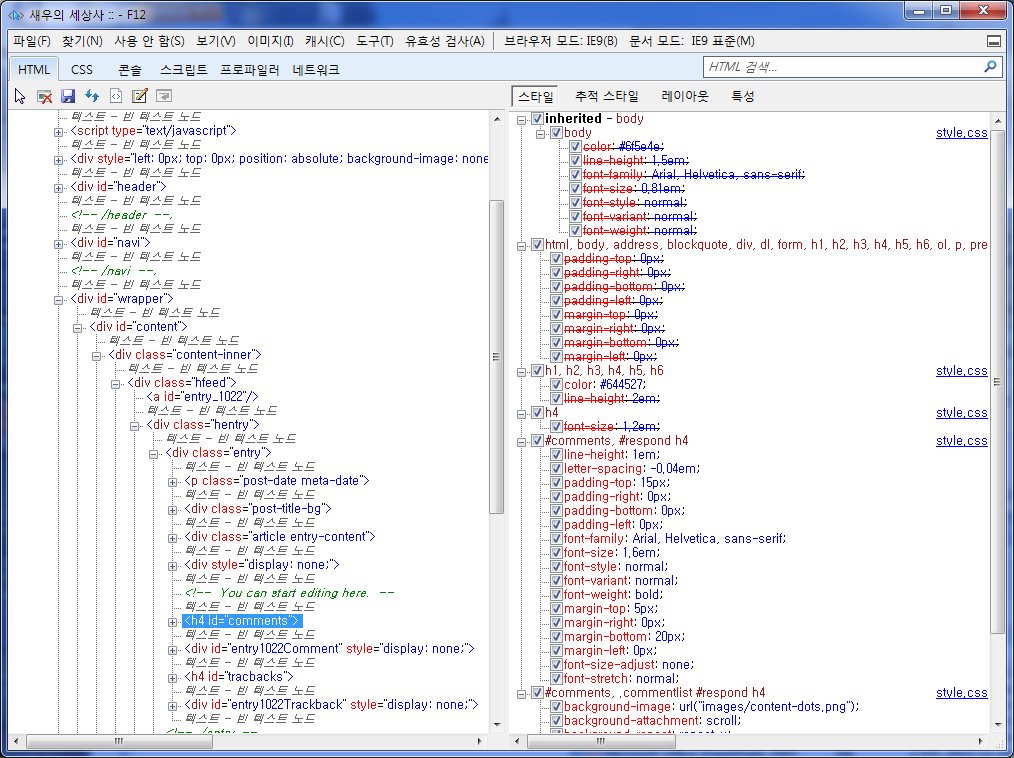
각 브라우저의 웹 개발자를 위한 툴
웹페이지 개발자를 위한 툴이 아주 가까이 있었는데 지금까지 모르고 있었다니… IE9(다른 버전도 되나)와 크롬에서는 웹페이지를 열고, <F12> 키를 누르면 현재 페이지의 구조와 CSS 상속 및 적용된 항목이 쭉 표시된다. 파이어폭스에서는 웹페이지를 열고, 메뉴에서 개발자도구 -> 문서검사를 선택하면 구조를 확인할 수 있다.오른쪽 아래에 있는 <HTML> 버튼을 누르면 화면 아래에 html 소스가 나오고, <스타일> 버튼을 누르면 오른쪽에 CSS가 나온다. 이런게 있는걸 알았으면 블로그 수정할 때마다 하나하나 수정하면서 리로딩하지 않아도 되는건데…어렵게도 작업을 했었다.물론 더 좋은 툴도 많이 있겠지만 브라우저에 내장된 기능이라 별도의 비용이 들지 않으면서도 간단하게 확인할 수 있으니 좋아보인다.다음에 작업할 때는 꼭 이걸로 확인하면서 해야지.